How to Pick Your Website’s Colors
Building a website can be very complex with so many factors to think about! That's why I always recommend keeping it simple, especially when you are DIYing your own site. Here are my top 3 tips for simplifying how you pick your website's colors:
#1 Keep it simple
Pick 2-3 colors max for your website. You want to make sure you have at least one neutral color along with a contrasting bolder color that you can use for links and buttons. If you want to add a third color, black is generally a safe bet and a good way to add more contrast.⠀
#2 Start with a photo collage
Before choosing any colors, a great starting point is to first put together a photo collage of 5-10 photos that you are planning to put on your website. You can find simple collage templates for free using CANVA.
Once you have your photo collage set up, pay attention to the overall effect. Can you see any recurring colors in it? What stands out the most to you? Try to identify a common color theme from your collage.
For example, take a look at the photo collage below. I put this together once I had decided on the main photos I wanted on my website. When I was able to see the whole picture rather than an individual photo, it made it much easier to notice repeating colors from this zoomed out perspective. My eye was drawn towards light grey as my neutral color, tan as my bold contrasting color, and then a soft black for my third color. Perfect!
#3 Use a color picker tool
Now, you will need to use a color picker tool to pull out those color themes and use them in your website. The one I love to use is coolors.co. Here, you can upload the photo collage you made, pick out the specific colors you want to use on your website, and save your color palette so you can come back and refer to it anytime!
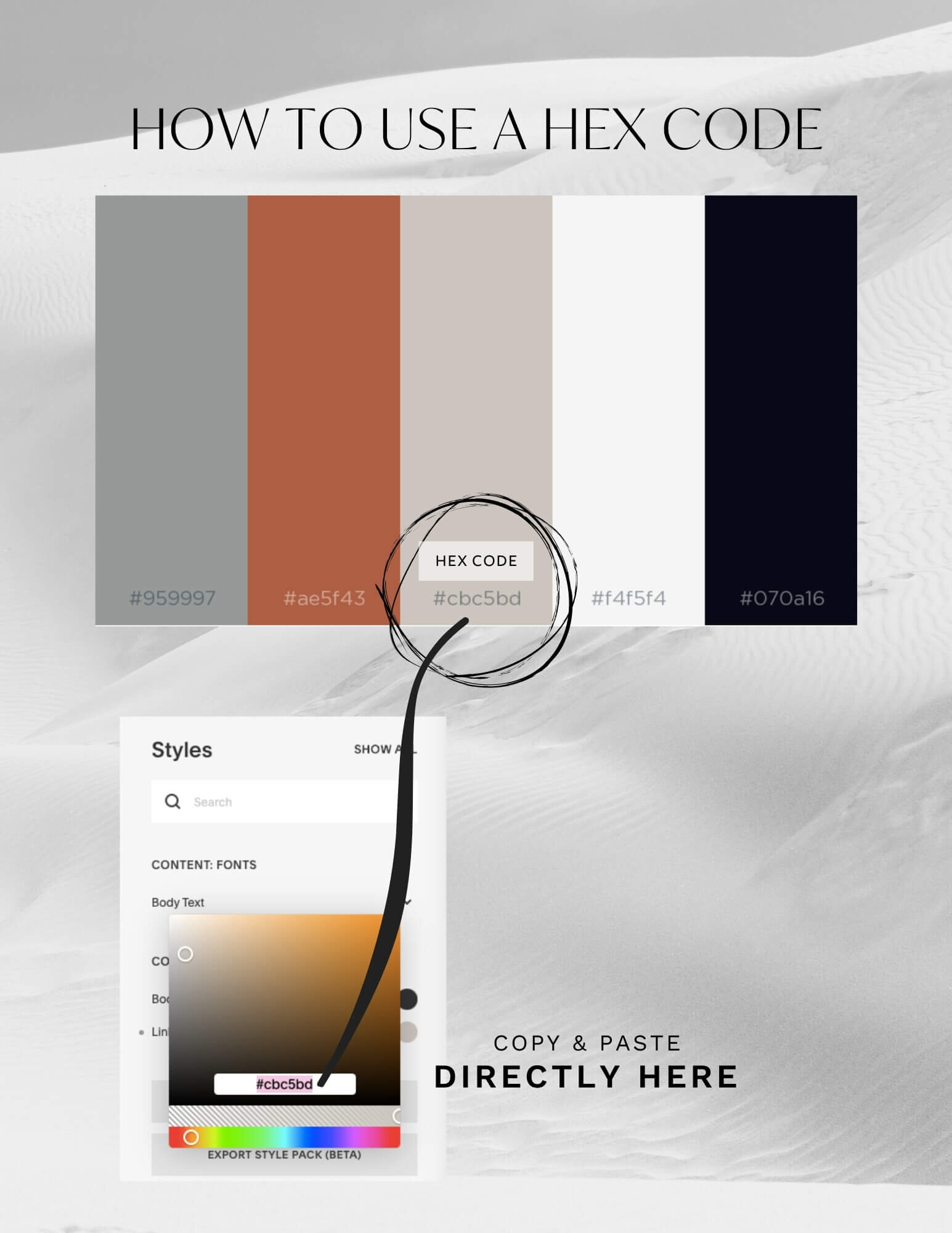
When it's time to add those colors to your site, make sure you copy/paste the hex code from your new color palette for each color that you want to use. If you are using Squarespace 7.0, in order to change any object’s color, you would need to first go to:
DESIGN -> SITE STYLES -> and then within the page itself click on “Edit”, then simply click on that object and it will allow you to change the color by inserting the hex code.
Here’s a visual example with a color palette I’ve saved from my own collection, and how you can insert each hex code into Squarespace for just about any object whose color you want to change:
And that’s it! Three simple steps to help you more easily pick out your website’s colors. What other questions do you have about brand or web design? Leave me a comment and I will create more content to help answer your questions!